OSHA Probes Collapse of Steel Frame on Illinois Jobsite


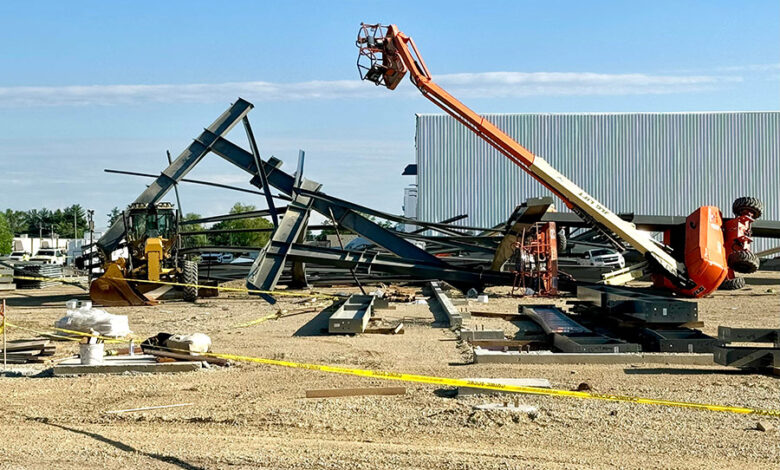
The steel skeleton of a plant for Hennig after the May 20 collapse.
Photo courtesy of © Susan Moran/Rockford Register Star / USA TODAY NETWORK
The U.S. Occupational Health and Safety Administration is investigating the May 20 collapse of the steel frame of a plant under construction for manufacturer Hennig Inc., in Machesney Park, Ill., which injured three workers. The collapse toppled three aerial work platforms, injuring the three operators.
On May 21, OSHA opened the investigation of Area Erectors, which was erecting steel, and Cord Construction, the general contractor, confirmed Scott Allen, a spokesperson for the U.S. Dept. of Labor. Both firms are based in Rockford, Ill.
“The whole structure in there collapsed, all the I-beams and all the steel came down on top of the high-lifts,” says John Bergeron, chief of the Harlem-Roscoe Fire Protection District.
Two of the workers were admitted to a local hospital. Their condition is unknown, says Bergeron. The third was evaluated on the scene and refused further treatment.
Area Erectors declined to comment on the incident; Cord Construction and Hennig, which makes conveyors, enclosures and other parts for different types of specialty equipment, did not immediately respond to requests for comment.
By law, OSHA has six months to complete the investigation.




